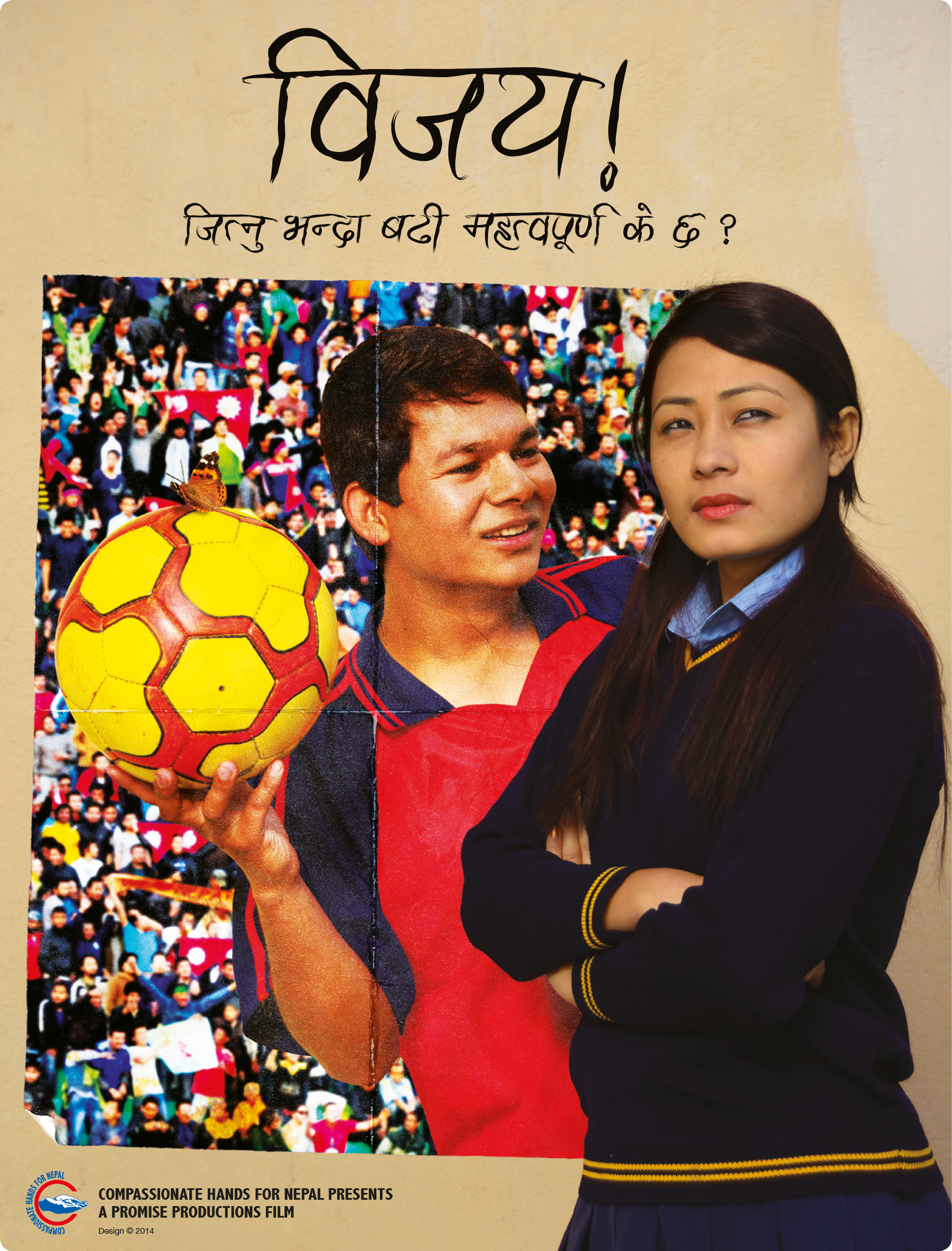
Before I came to Nepal, I worked for a company designing DVD sleeves and point of purchase items for the film industry. So maybe it was only fitting that a few years ago I was approached to create a poster for the Nepali film Bijay! (Bijay, 2014).
To start my research into this film, one of the producers gave me a screening of the movie. The film centres around a teenage boy named Bijay (which means ‘victory’). Bijay is crazy about football and wants to play for Nepal one day. His girlfriend is frustrated that all his attention is on football, and even some of his teammates get annoyed with him when he keeps the ball to himself in games and won’t pass, preferring to take all the glory for himself. This gets worse when some scouts come to see his team play.
There were a few themes from the film that stood out. Firstly, Bijay had a lot of posters of star football players on the wall of his room. He spent a lot of time staring at the posters and dreaming of being a star himself. The second thing that struck me was a scene where he was watching a caterpillar crawl along a wall. Later in the film, he found a cocoon hanging from a branch near the same spot, and then later still Bijay watches the butterfly emerge. These scenes all came at poignant moments and were signifying that to succeed in life (and in love) he needed to change.
There had already been a photoshoot with the actors playing Bijay and his girlfriend, and the producer had an idea of having them both inside the national football stadium. After watching the movie again on my own, I had a plan to use the concept of a poster within the poster. I pitched this to the producer, and he liked how it sounded.
My thought was to use an image that they had taken of Bijay and his girlfriend leaning against a wall. In the picture, Bijay was looking at his girlfriend while she had an annoyed look on her face into the distance. Bijay was in a football kit and holding a football. I chose to frame Bijay into a poster, with the football stadium as a background for it. His girlfriend remained standing against the wall as if separated from him, but also together. As a final touch, I added a butterfly resting on the football. The poster was then given a different lighting effect to the rest of the image and aged to make it look more realistic (fig 1).

The producers were extremely pleased with the outcome. On reflection, I would have liked to have had more control over the photoshoot. The wall that they were leaning against was reasonably dull, and maybe it could have been given more character.
The image was then also used on the DVD sleeve, and I used the unaltered image of Bijay and his girlfriend for the DVD label.

References:
Bijay! (2014) Film. Directed by Unknown. [DVD]. Nepal: Promise Productions.


 Cart is empty
Cart is empty